Firefox57以降の上部タブバーやサイドバーヘッダー部を非表示にしてツリー型タブを完全体にする
2020/02/13 更新
最新のFirefox73対応版にいたしました。
ついにリリースされました。Firefox 57。
「Firefox Quantum」として、Mozillaが満を持して世に送り出す、Firefoxの最新バージョンです。
早速使ってみましたが、確かに速い。
今までのアドオンを捨てただけあります。
私が使用しているアドオンはほぼ57版も作られているため、移行はしやすかったのですが、例えば使用している中でも人気が高い「ツリー型タブ」なんかは、新アドオンの仕様上、サイドバー組み込みになって、若干UIが変化しました。
サイドバーという扱いであるため、従来の上部タブバーは消えませんし、サイドバー内のラベルとなっているヘッダー部も邪魔だったりします。
本記事では、これらを消し、さらにタイトルバー非表示化やその他コンパクト表示にすることで、今まで以上に使いやすくする方法を記載します。
上部タブバーを非表示にする
1. URL入力欄に「about:config」と入力し、進めるとテキスト入力欄が出てきますので、「toolkit.legacyUserProfileCustomizations.stylesheet」と入力します。
2. テキスト入力欄の下に新たにボックスが出てきますので、そのボックス内に「false」という文字がある場合は、その上をダブルクリックするか右にある切り換えボタンを押して、「true」に変更します。
3. URL入力欄に「about:support」と入力し、トラブルシューティング情報画面を表示します。

トラブルシューティング情報画面 (画像クリックで拡大)
4. 「フォルダーを開く」ボタンを押し、エクスプローラーを起動します。
5. Firefoxを一度終了します。
6. 起動したエクスプローラーの「chrome」フォルダ内にある「userChrome.css」をテキストエディタで開きます。
※ない場合はフォルダやファイルを新規で作成してください。
7. 一番最後の行に、以下をコピー&ペーストしてください。
#TabsToolbar > ∗ { visibility: collapse; }
8. 保存をし、Firefoxを起動すると、タブバーが非表示になっていることが確認できます。
サイドバーヘッダー部を非表示にする
1. 上記の1~4を再度行います。
2. 一番最後の行に、以下をコピー&ペーストしてください。
#sidebar-header { display: none; }
3. 保存をし、Firefoxを起動すると、サイドバーヘッダー部が非表示になっていることが確認できます。
ボタン類や表示幅などを小さくしてコンパクトにする
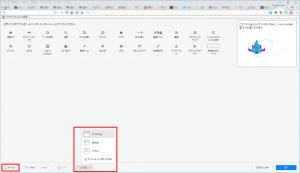
1. 右上にある三本線アイコン「≡」をクリックし、「カスタマイズ」を選択します。

カスタマイズ画面 (画像クリックで拡大)
2. 左下の「タイトルバー」のチェックを外すとタイトルバーが消え、縦幅が増えます。
3. さらにその右にある「UI密度」をクリックし「コンパクト」を選択することで、ボタンの小型化や表示幅が狭くなり、さらに画面表示領域が増えて有効に使えます。
最終的にはこのように使いやすくなりました。
生まれ変わったFirefox、これから更にカスタマイズしていきたいと思います。楽しみです。